As the political season continues to heat up, it is the perfect time to check out some of the most watched domain names in the US — the websites of major Democratic and Republican candidates for President of the United States. In the wake of the South Carolina Republican primary on February 20, we set up an automated Web browser to visit campaign sites every 30 minutes and to track the splash screens for campaign contributions, which urge visitors to join the team, family, movement, or revolution.

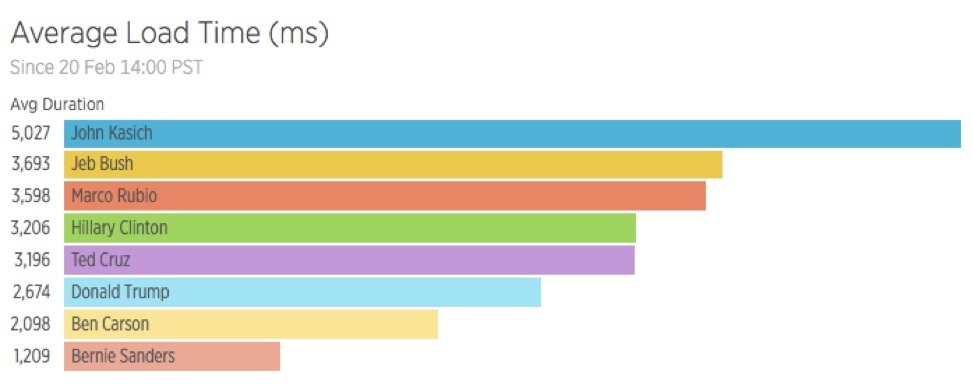
Political ideology does not seem to have any connection to overall page load time. The average duration of page load time, or the time it takes for a Google Chrome browser to completely load the landing page of each major campaign site, varies widely.

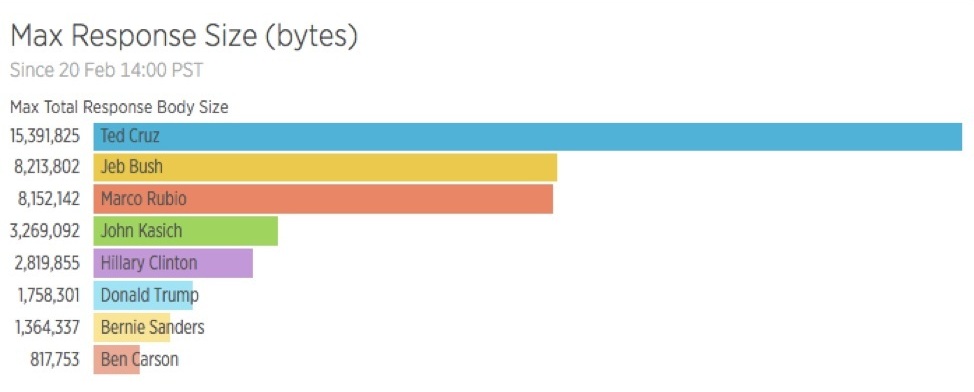
Not surprisingly, there’s evidence that the total size of the Web pages — the sum of all of the responses for images, fonts, HTML, CSS, and JavaScript — affects overall performance. In general, all the campaign sites were image-heavy. All those smiling-supporter photos come at a measurable cost.

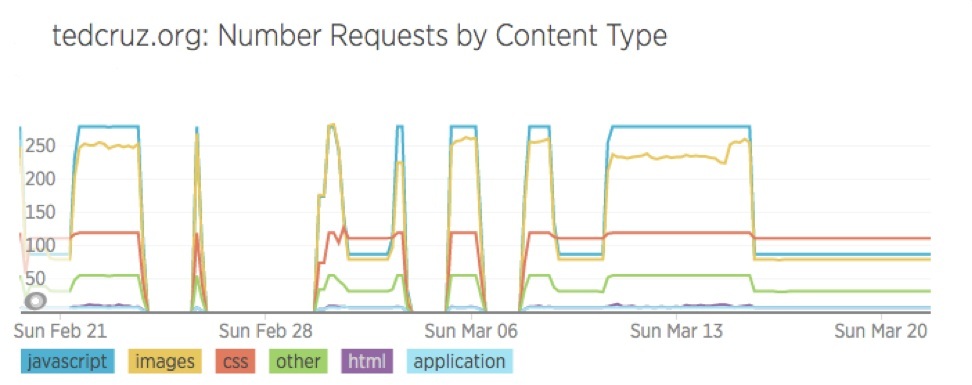
Looking at Ted Cruz’s site, for example, segmenting requests by different content types shows that the average load time seems to be most impacted by an increase in JavaScript, CSS, and images served from a single host.

With increasing focus on page weight, reducing response size and the number of requests is critical to improve overall load time performance.
Data suggests that the Clinton, Kasich and Trump campaigns are making less frequent changes to their sites than the Cruz and Sanders sites. Less changes can also reduce overall response time.
According to NPR, some $4.4 billion is expected to be spent on television advertising alone in this election cycle, and the Web is a crucial part of campaign financing. Milliseconds of page load slowdown can result in corresponding page abandonment and lost donations. Given the vast amounts of money being raised through political websites, it is surprising that site performance is as varied as the political positions of the candidates themselves.
For any website, including the ones for the next president of the United States, here are some best practices informed by the performance data that we’ve collected:
■ Understand how your Web pages are working in the real world. Data from simple Selenium scripts reveals a large amount of actionable information to improve the experience of visitors (and donors).
■ When in doubt, reduce Web page bloat. HTTP/2 helps with parallel requests and multiplexing over the same connection, but massive Web pages are slow no matter what.
■ Synthetic testing is a part of a much bigger idea: the power of having visibility into how an entire software stack is actually performing. Truly understanding all the reasons behind slow load times requires end-to-end visibility from the frontend to the backend.
Regardless of whether your websites are hosted in the cloud, at home, or in a state-of-the-art data center, professionals of all political persuasions should be using monitoring tools to build better applications and user experiences.
Methodology: Candidate website performance data was generated using the New Relic Synthetics API, a simple Node.js script and the open-source requests library.
Disclosure: This blog post does not represent the political views of New Relic and should not be taken as an endorsement of any candidate.
Clay Smith is a Developer Advocate at New Relic.